Autochartist Email Signup Web components - Installation only
This is a guide on how to include the Autochartist Email Signup Web components into your own website or web application. These are all email subscription forms that are integrated to the relevant mass email sending systems.
Resources (Latest version at time of writing: 2.9.7)
- Correlating signals web component
- Market Reports web component
- High impact News web component
- Main web component( Including all Email types)
The above zipped bundle consists of 5 folders that correspond to these email types:
signup-cs (Correlating Signals)
signup-feeds (Trade of the day and Weekly Top 5)
signup-hie (Upcoming High Impact Events
signup-main (All emails)
signup-mr (Market Reports).
Each component consists of a Javascript and CSS file that can be included in your website to embed the Autochartist Email Signup forms as Web components.
Each component also has a demo-index.html file which has the Javascript and CSS file included already, so that you can easily view a demo of the signup component.
The Javascript and CSS file can be included with an href to the physical file downloaded to your server, or you could link to it,
Here is a snippet of how you would use it linking to the file hosted on our servers:
<head>
....
<link href="REPLACE THIS WITH ONE OF THE CSS FILES IN THE RESOURCES SECTION" media="print" onload="this.media='all'" rel="stylesheet">
</head>
<body>
...
<signup-cs|signup-feeds|signup-mr|signup-hie|signup-main bid="number"
css="link to css file, see default-overridable.css as an example"
demo="number"
expire="number"
hide="comma seperated strings"
locale="string"
token="string"
user="string"></signup-cs>
<script src="REPLACE THIS WITH ONE OF THE JS FILES IN THE RESOURCES SECTION" type="module"></script>
...
</body>
Here is a snippet of how you would use it linking to the physical file:
<head>
....
<link href="signup-cs.css" media="print" onload="this.media='all'" rel="stylesheet">
</head>
<body>
...
<signup-cs|signup-feeds|signup-mr|signup-hie|signup-main bid="number"
css="link to css file, see default-overridable.css as an example"
demo="number"
expire="number"
hide="comma seperated strings"
locale="string"
token="string"
user="string"></signup-cs>
<script src="signup-cs.js" type="module"></script>
...
</body>
The following parameters are required:
bid: [Broker id]. Included with the authentication parameters you should have been provided with
- [signup-cs] = Element tag used to include the correlating signals web component
- [signup-feeds] = Element tag used to include the feeds web component
- [signup-mr] = Element tag used to include the market reports web component
- [signup-hie] = Element tag used to include the high impact news web component
- [signup-main] = Element tag used to include the main web component which shows all available email types
- css: [External or relative link to css file]. See default-overridable.css as example, it has all the ID selectors in one file for easy styling.
- demo: [Account type (1 or 0)]. Included with the authentication parameters you should have been provided with
- expire: [Expiry timestamp value]. Included with the authentication parameters you should have been provided with
- hide: [Comma seperated string list]. This is to hide specific parts of the signup component:
-
tc: hide terms and conditions
explain: hide email type explanations(content below email type)
- powered_by: hide Powered by autochartist footer
- locale: [Language locale of page]. To display in a languages other than English.
- token: [login token]. Included with the authentication parameters you should have been provided with
- user: [username]. Included with the authentication parameters you should have been provided with
CSS Styling
To override the styles of the webcomponent, use the "default-overridable.css" file , make a copy of it and start styling it as you want, the selectors all correspond to a specific section of the component. After that, host the css file on a server, and link the css property to the url of the css file.
The Autochartist Signup Web component will start up only with valid parameters given.
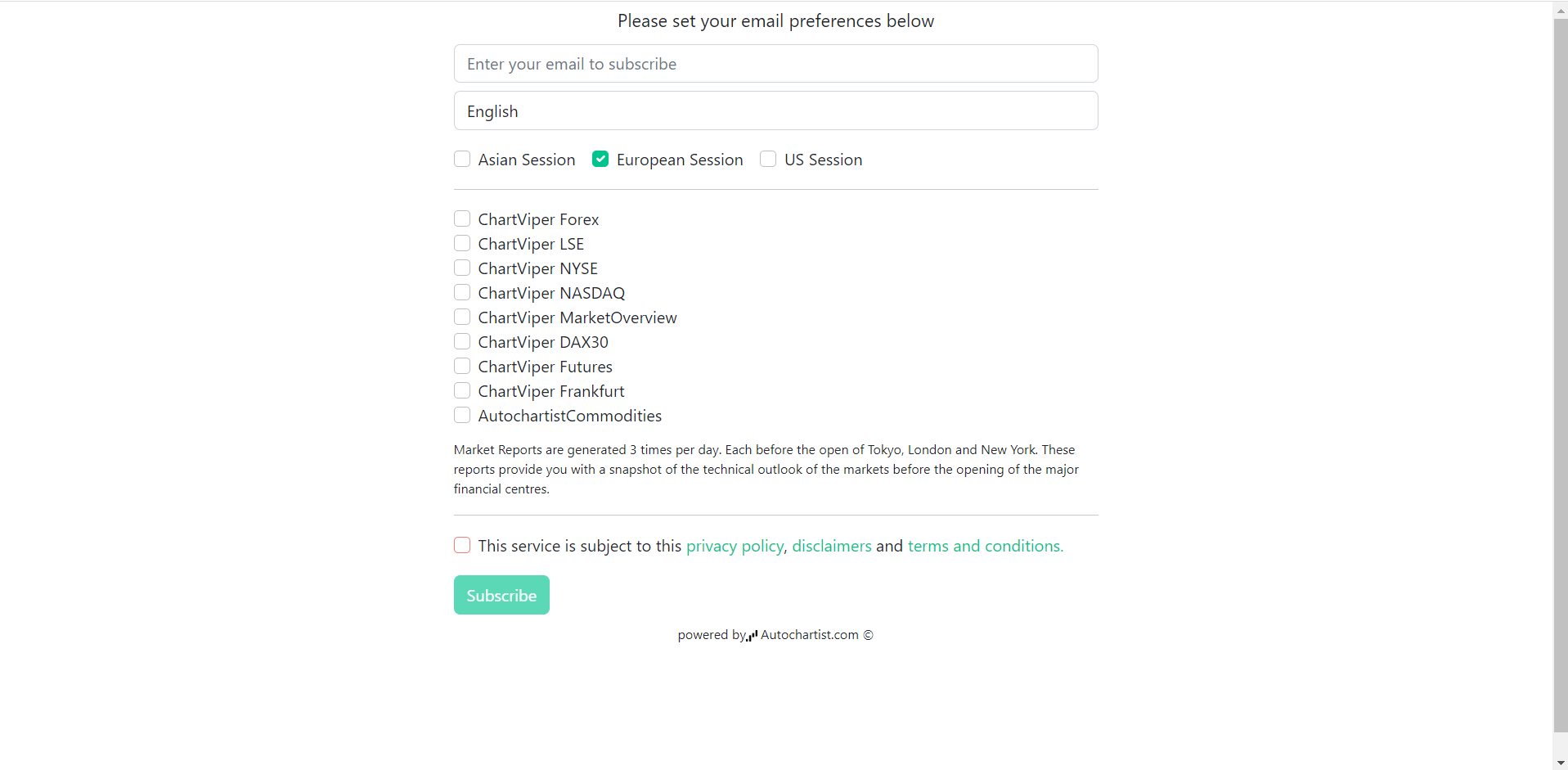
Example of Market Reports Signup form:
https://reports.autochartist.com/signup/market-reports
(This link needs valid authentication URL parameters)

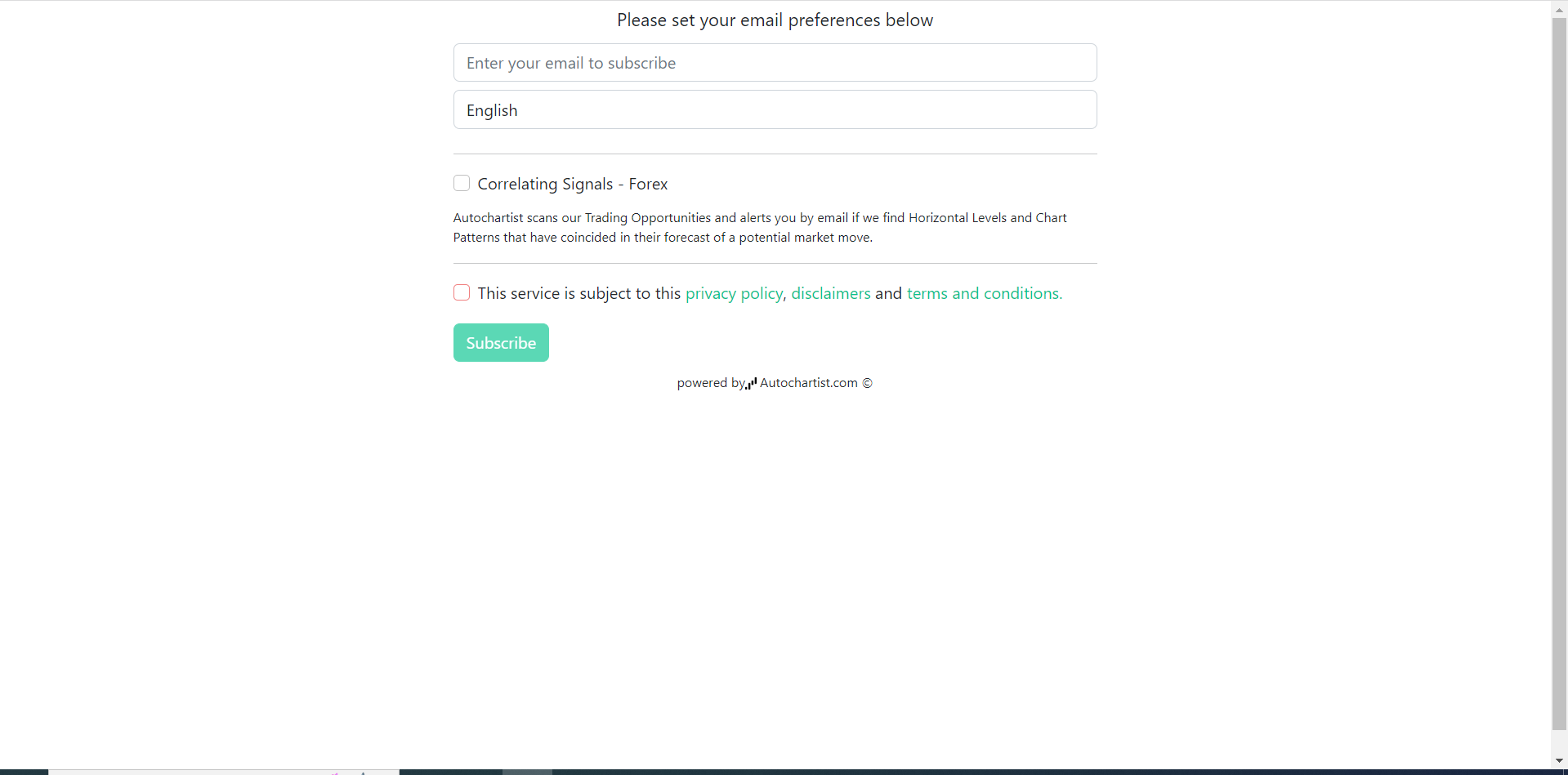
Example of Correlating Alerts signup form:
https://reports.autochartist.com/signup/correlating-signals
(This link needs valid authentication URL parameters)

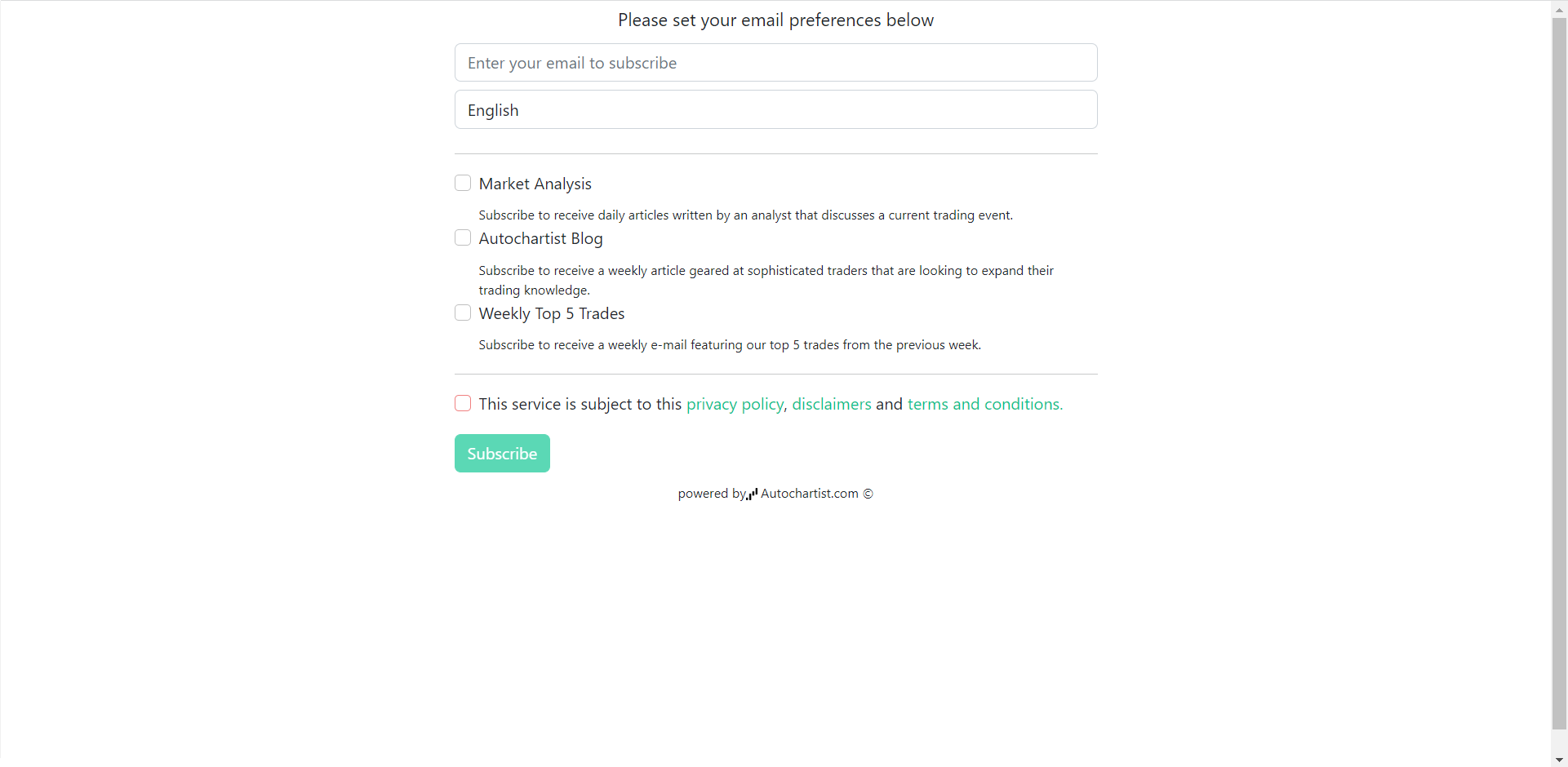
Example of Feeds signup form:
https://reports.autochartist.com/signup/feeds
(This link needs valid authentication URL parameters)

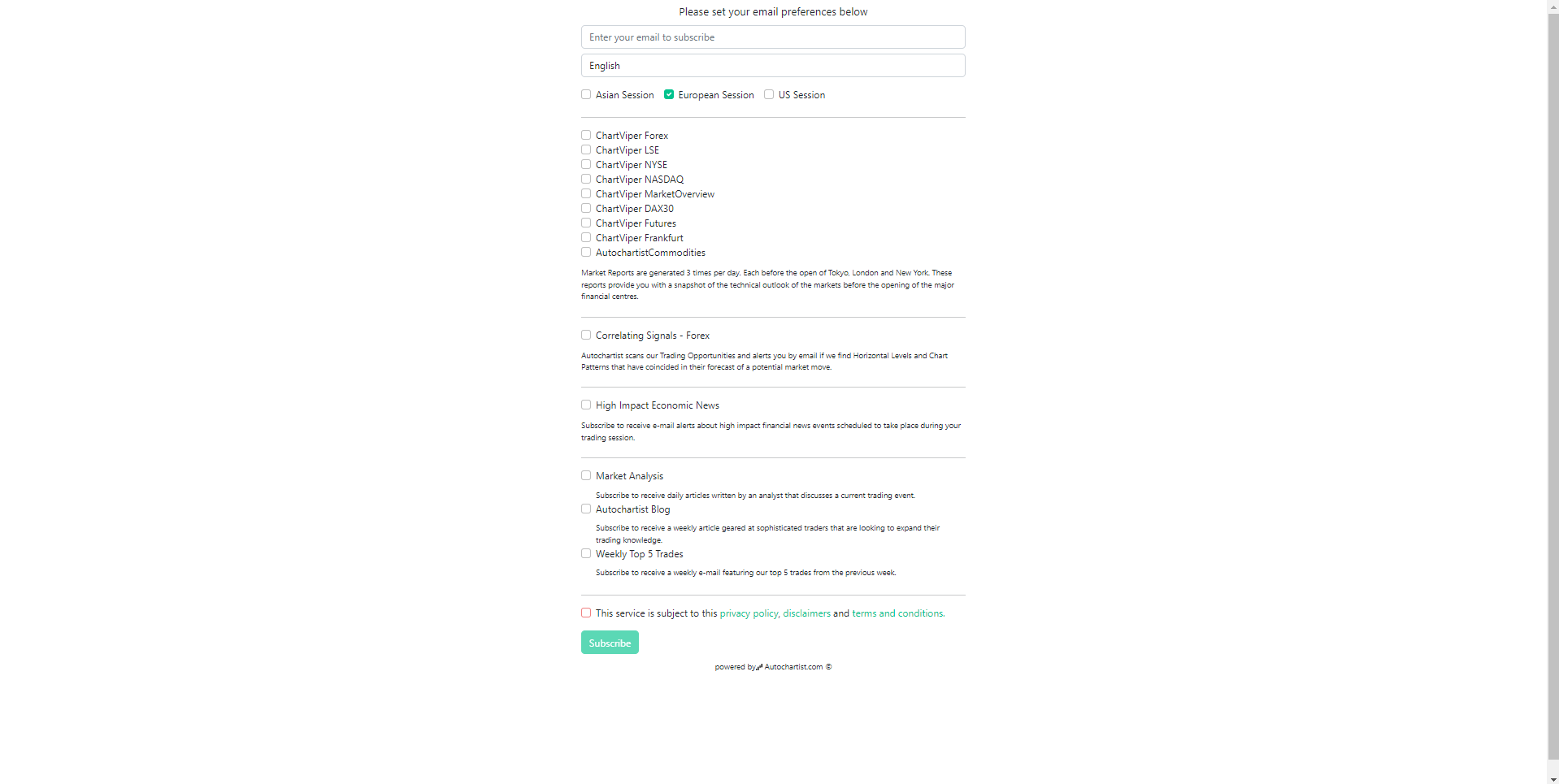
Example of signup form for all emails
https://reports.autochartist.com/signup/
(This link needs valid authentication URL parameters)